Blog
Wie kann ich Bilder in WordPress mit Elementor bearbeiten?
Zielsetzung
In dieser Anleitungen erfahren Sie, wie Sie Bilder in WordPress bearbeiten und einbinden können. Wir nutzen hierfür den Elementor Page-Builder, um das Bild passend auf der Website einzubinden.
Schritt-für-Schritt-Anleitung
1. Seitenübersicht öffnen
Nachdem Sie sich im WordPress Backend eingeloggt haben (Login-Anleitung), müssen Sie zunächst zur entsprechenden Seite navigieren, auf der Sie den Text bearbeiten möchten. Dazu wählen wir im linken Seitenmenü die Option Seiten aus:

2. Seite auswählen und bearbeiten
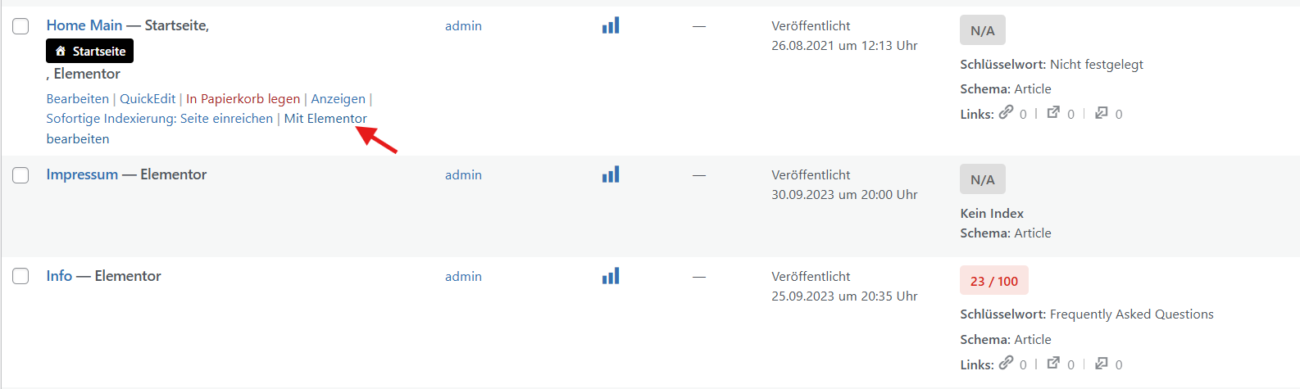
Es erscheint nun eine Übersicht aller Seiten. Fahren Sie mit der Maus über die gewünscht Seite. Auf diese Weise können Sie mehrere Aktionen selektieren. Wählen Sie Mit Elementor bearbeiten:

3. Element zum Bearbeiten auswählen
WordPress öffnet die Seite mit dem Editor von Elementor. Nun können Sie Änderungen an der Seite vornehmen. Die Seite ist in mehrere Abschnitte und Container aufgebaut. Klicken Sie auf das gewünschte Element, dass Sie bearbeiten möchten. In unserem Fall klicken wir auf das rechte Bild mit den Frauen samt Einkaufstaschen:

Auf der linken Seite kann im Menü von Elementor unter Bild auswählen ein neues Bild selektiert und ggf. im Nachgang auch zugeschnitten werden. Wir klicken auf Bild auswählen.
4. Bild auswählen
Es erscheint ein neues Dialogfeld in dem Sie ein bestehendes oder bereits hochgeladenes Bild auswählen können. Ist das Bild noch nicht in der Mediathek, kann auf das Register Dateien hochladen geklickt werden, um weitere Bilder hochzuladen:

Zusätzlich lassen sich im rechten Seitenmenü Änderungen am Alternativtext und Titel vornehmen. Dies ist empfehlenswert für SEO sowie für die Erstellung einer barrierefreien Website. Zusätzlich kann auf Bild bearbeiten geklickt werden, um Änderungen am Bild vorzunehmen.
5. Bild bearbeiten
Mit Klick auf Bild bearbeiten, lassen sich einige Änderungen am Bild vornehmen. Bspw. lässt sich das Bild nochmal separat zuschneiden, skalieren oder drehen:

Alsbald alle Änderungen vorgenommen wurden, können Sie auf Bearbeitungen speichern klicken, um alle Anpassungen zu übernehmen. Danach müssen Sie nur noch das Bild mit Auswählen bestätigen und auf Ihrer Seite wird das neu gewählte Bild angezeigt.
6. Erweiterte Einstellungen
Sie können in Elementor über die Register Stil und Erweitert weitere Anpassungen in der Darstellungsform vornehmen. Bspw. können Sie die Ausrichtung ändern, Abstände vom und zum Bild anpassen oder weitere Attribute und CSS Einstellungen vornehmen:

7. Einstellungen speichern
Ist die Bearbeitung abgeschlossen, dann können die Änderungen abgespeichert werden. Hierzu muss auf den lila Button Veröffentlichen geklickt werden:

Fazit
Die Bearbeitung von Bildern mittels Elementor in WordPress ist benutzerfreundlich gestaltet und bietete hilfreiche Tools, um Bilder flexibel in der Website einzubetten. Dadurch ist nicht zwingend ein zusätzliches Bildbearbeitungsprogramm notwendig und Sie können alle Änderungen direkt auf der Website vornehmen. Auch das Bearbeiten der Skalierung ist nützlich, damit die Bilder in der notwendigen Größe auf Ihrer Seite angezeigt werden und nicht unnötig Platz einnehmen. Dadurch kann auch für schnellere Ladezeiten gesorgt werden.
Weiterführende Links
Schauen Sie sich folgende Artikel an, die mit diesem Thema zusammenhängen und hilfreich sein könnten:
FAQ
Keine Sorge das ist gut möglich. Dies kann an einer anderen Version liegen. Die Standard und Pro Variante von Elementor unterscheiden sich in der Darstellung. Bspw. ist der Veröffentlichen Button bei der Pro Variante oben rechts, während er sich bei der Standard Variante unten links befindet. Auch kann es sich um eine andere Version handeln. Elementor bringt regelmäßig Updates raus. Diese können zur Erweiterung und Verbesserung der Funktionen beitragen sowie eine Änderung der Darstellung herbeiführen.
Sollten Sie die Änderungen nicht direkt sehen, kann es am Cache liegen, der Daten zwischenspeichert und noch alte Informationen vorhält. Stellen Sie sicher, dass der Cache im Browser geleert wurde. Falls Ihre Website selbst auch noch ein Caching zur Optimierung nutzt, löschen Sie auch diesen Cache. Ggf. ist auch eine Caching-Funktion über den Sever aktiv. In diesem Fall muss auch hier der Cache geleert werden.
Das ist gut möglich. Elementor lädt unter Umständen nicht direkt alle Elemente bzw. Skripte und stellt ggf. dann die Seite anders da. Auch hier kann Caching die Anzeige verfälschen bzw. verändern.
Um Elementor Pro zu nutzen, muss bei Elementor eine Pro-Lizenz erworben werden. Erst dann kann die Pro-Version installiert und erweiterte Funktionen genutzt werden.


 Branche/Industrie
Branche/Industrie Bau und Renovierung
Bau und Renovierung Bildung
Bildung Elektronik und Geräte
Elektronik und Geräte Finanzen und Beratung
Finanzen und Beratung IT und Technologie
IT und Technologie Kreativbranchen (Design, Fotografie)
Kreativbranchen (Design, Fotografie) Arztpraxis
Arztpraxis Mode und Schönheit
Mode und Schönheit Restaurants und Cafés
Restaurants und Cafés Tourismus und Hotels
Tourismus und Hotels Typ der Website
Typ der Website Bildungswebsite
Bildungswebsite Firmenwebsite
Firmenwebsite Informationsportal
Informationsportal Landing Page
Landing Page Online-Shop
Online-Shop Persönlicher Blog
Persönlicher Blog Portfolio
Portfolio


