Как создать дизайн Истории или Reels в Canva?
В этой статье я расскажу, как создать стильный дизайн для Истории или Reels в Instagram — анимированное видео из изображения длительностью 15 секунд.
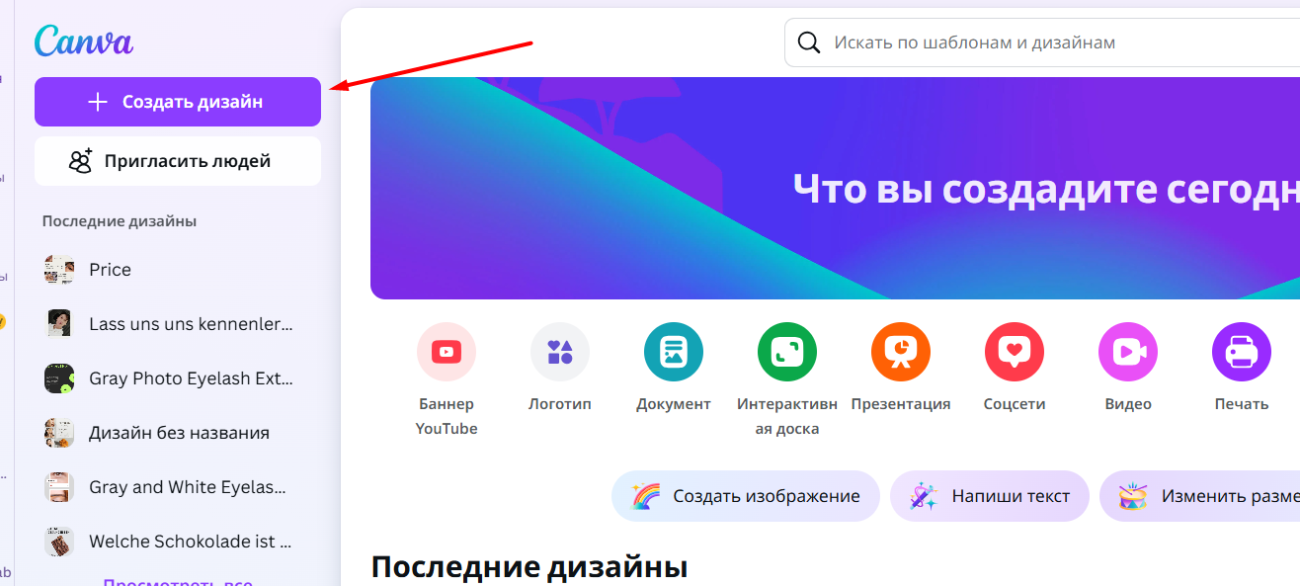
Сначала перейдите на главную страницу своего профиля. Затем нажмите на кнопку «Создать дизайн».

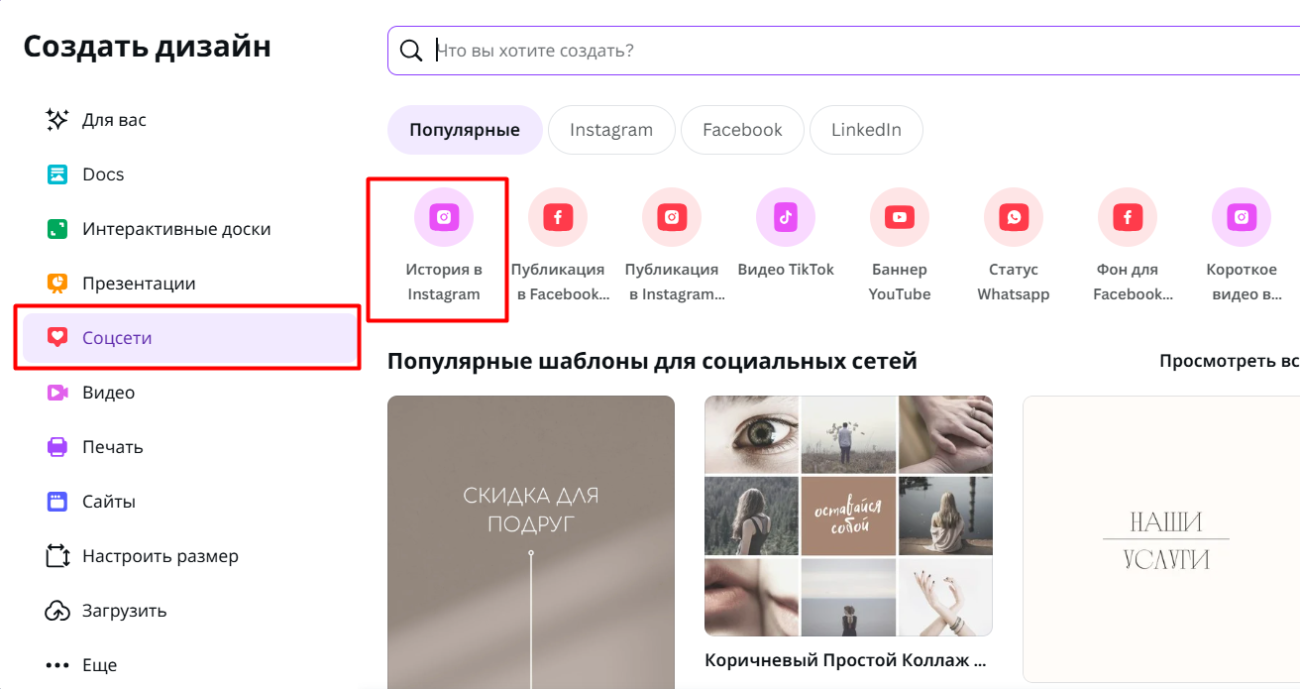
Выберите «Соцсети», затем «История в Instagram».

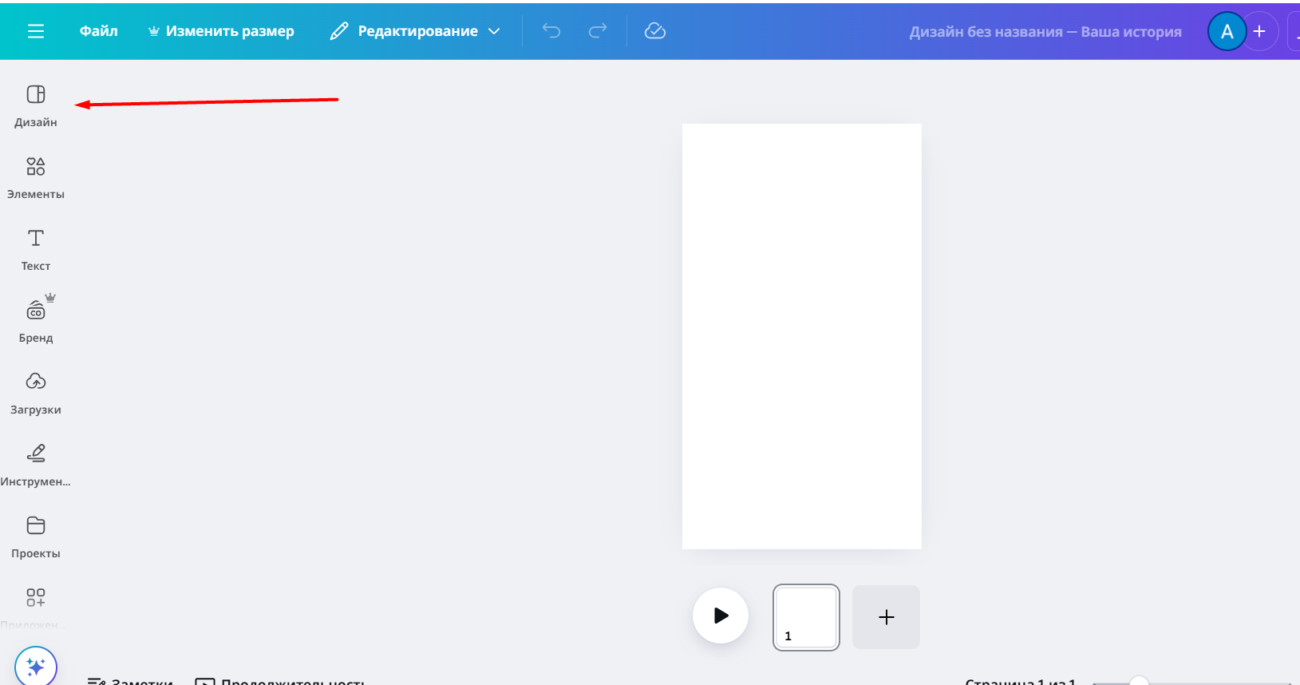
У вас откроется новый пустой экран.
Чтобы выбрать готовый шаблон, нажмите «Дизайн».

Выберите понравившийся дизайн.
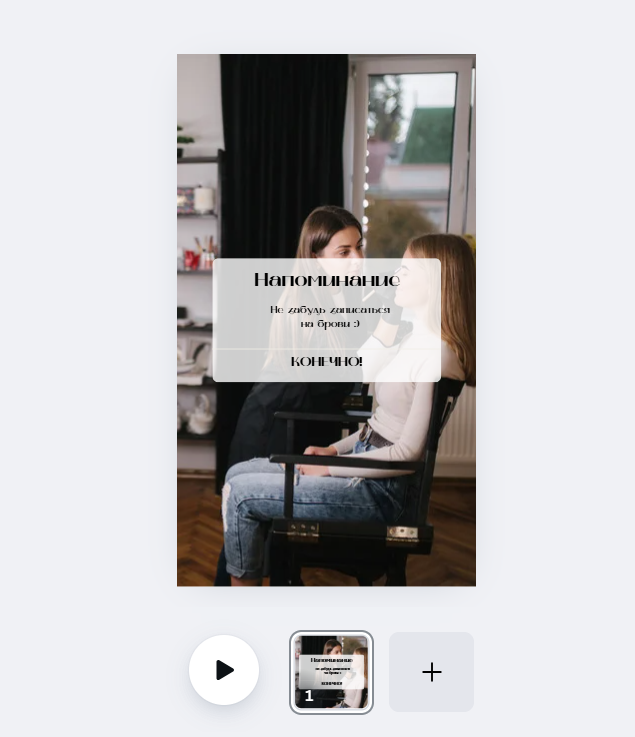
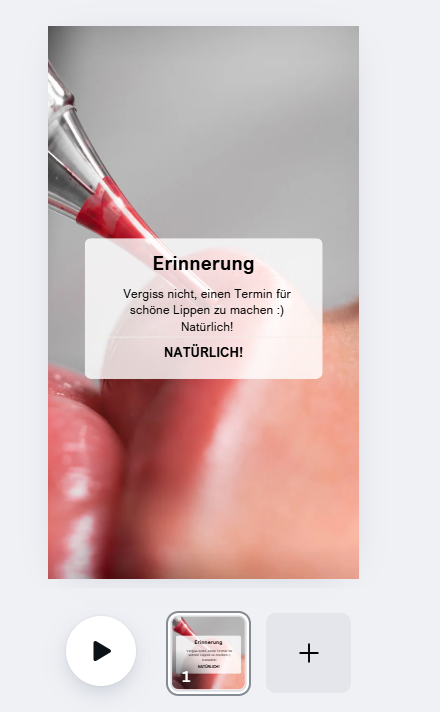
Я выбрала дизайн с напоминанием. На нем нужно изменить фон, текст, шрифт, цвета в тематике «Перманентный макияж». Также нужно анимировать картинку, чтобы получить 10-секундное видео.

Первым делом измените фон. Выберите фотографию из стоковых изображений.
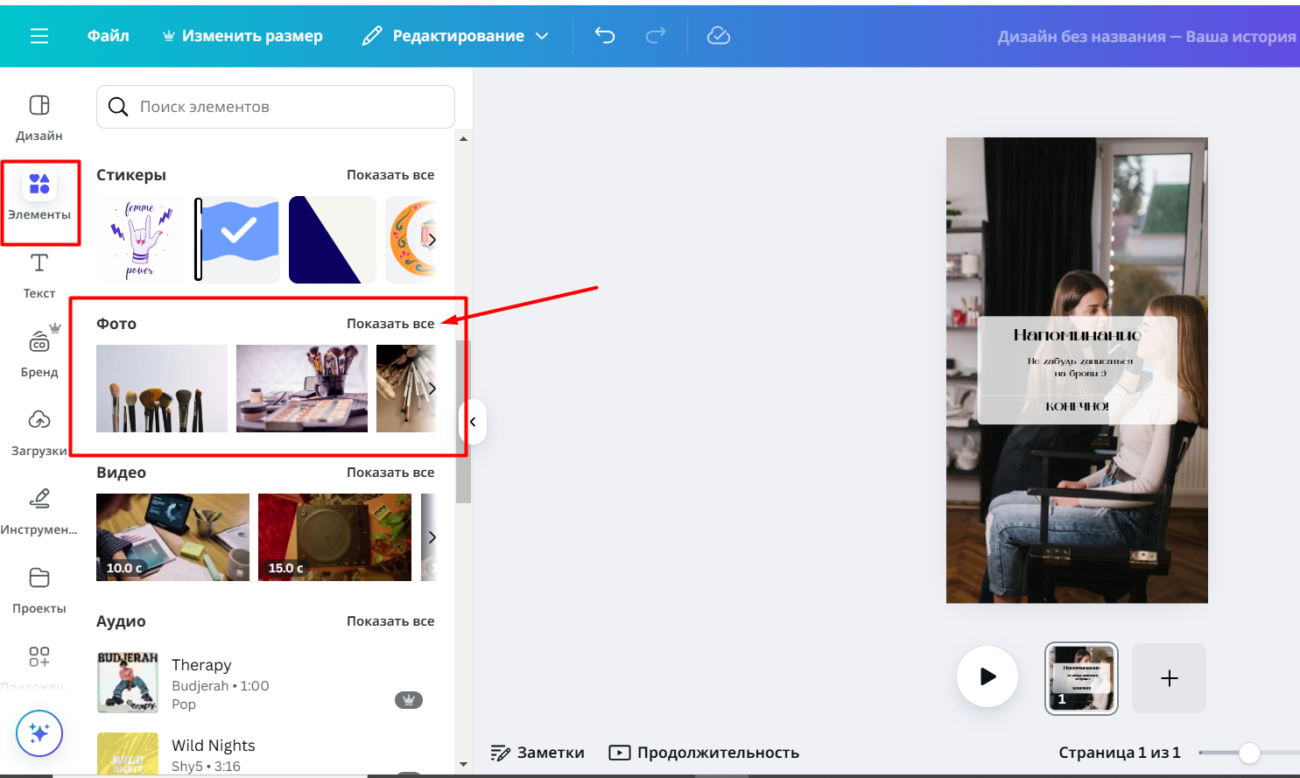
Для этого откройте «Элементы» и пролистайте вниз до раздела «Фото». Затем нажмите «Показать все».

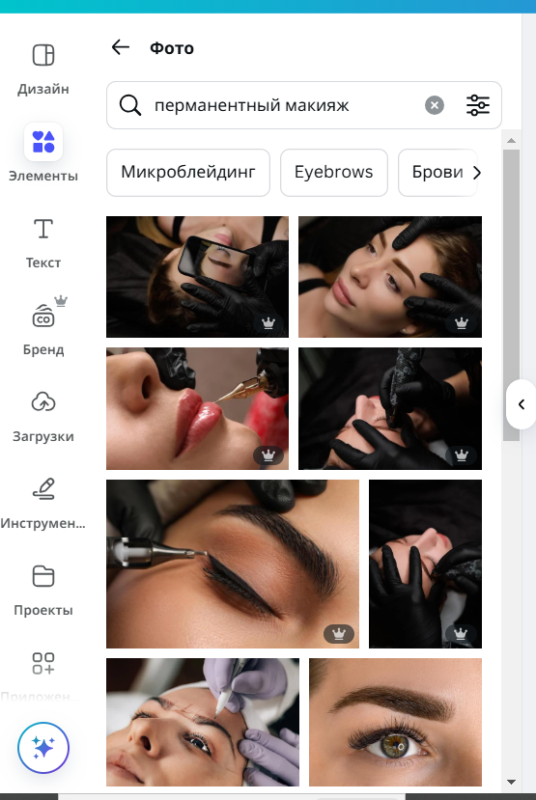
В поиске введите «Перманентный макияж» и выберите понравившееся изображение.
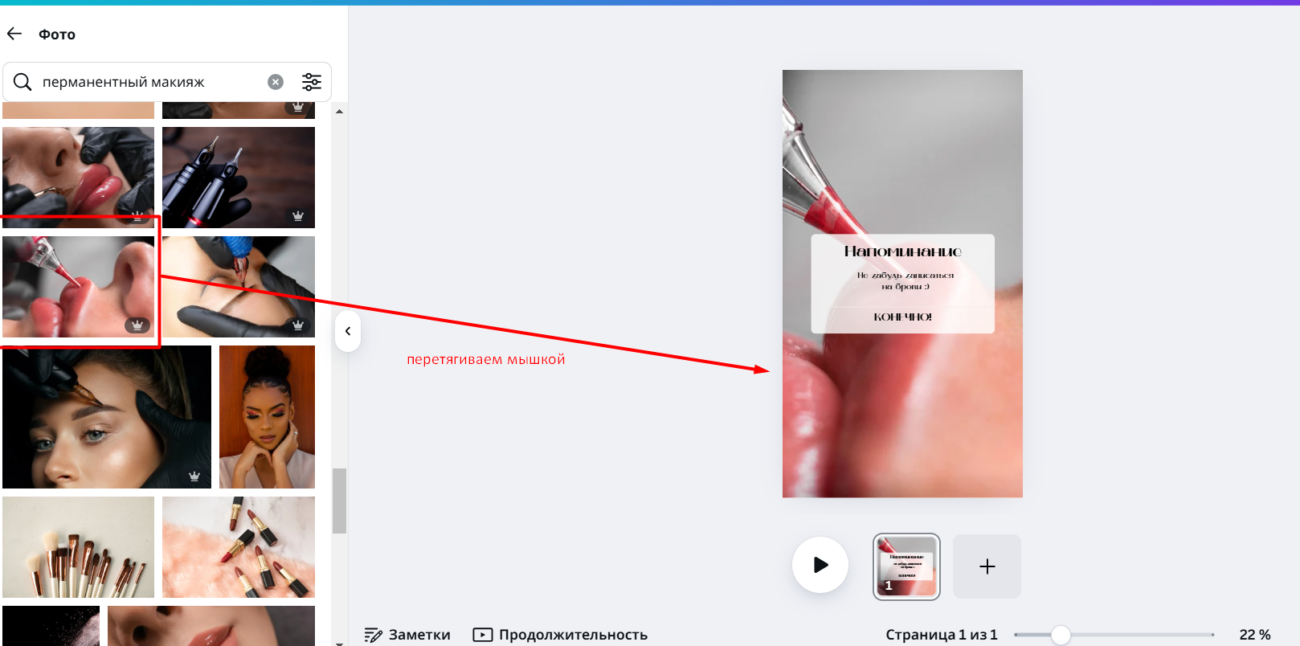
Зажмите его мышкой и перетащите на слайд.

Я выбрала горизонтальную фотографию, которая на фоне вертикального видео увеличивается, создавая красивый эффект приближения с серым фоном, идеально подходящим под стилистику аккаунта.

Далее вставьте текст. Я взяла заранее подготовленный текст на немецком языке. Если вы уже скопировали его в буфер обмена, выделите его двойным нажатием мыши и нажмите Ctrl+V. Либо выделите текст вручную и введите его.

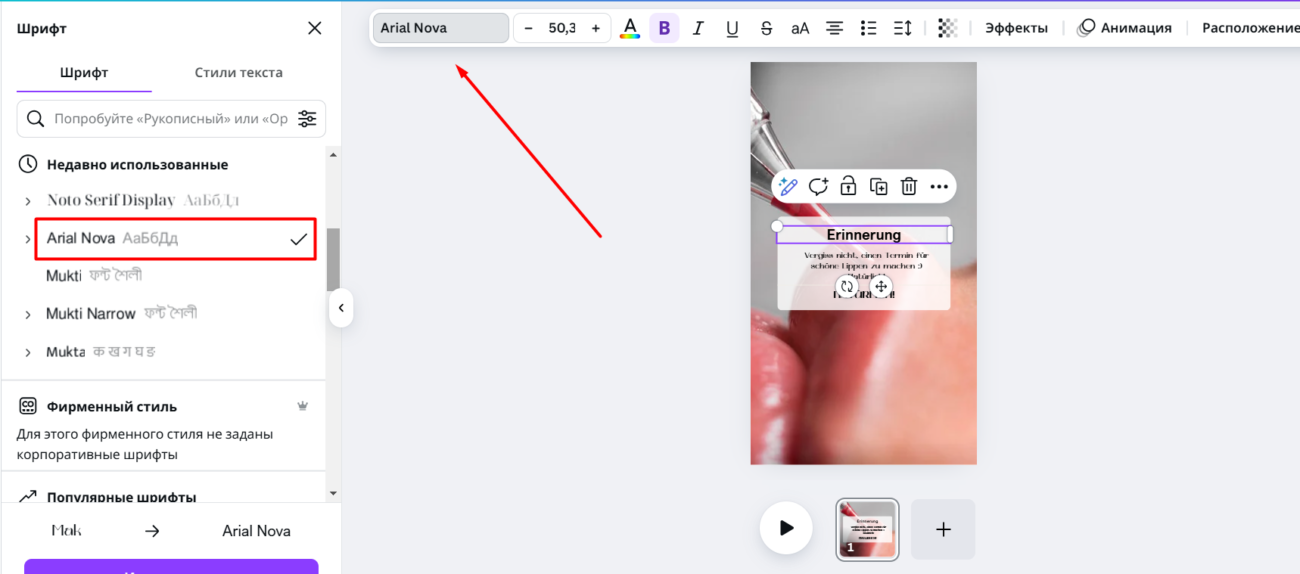
Отредактируйте шрифт и размер текста следующим образом: выберите весь текст, затем в настройках шрифта выберите нужный шрифт и установите требуемый размер.

Далее, таким же образом, измените весь текст. У вас получилась такая картинка, которую теперь нужно анимировать.

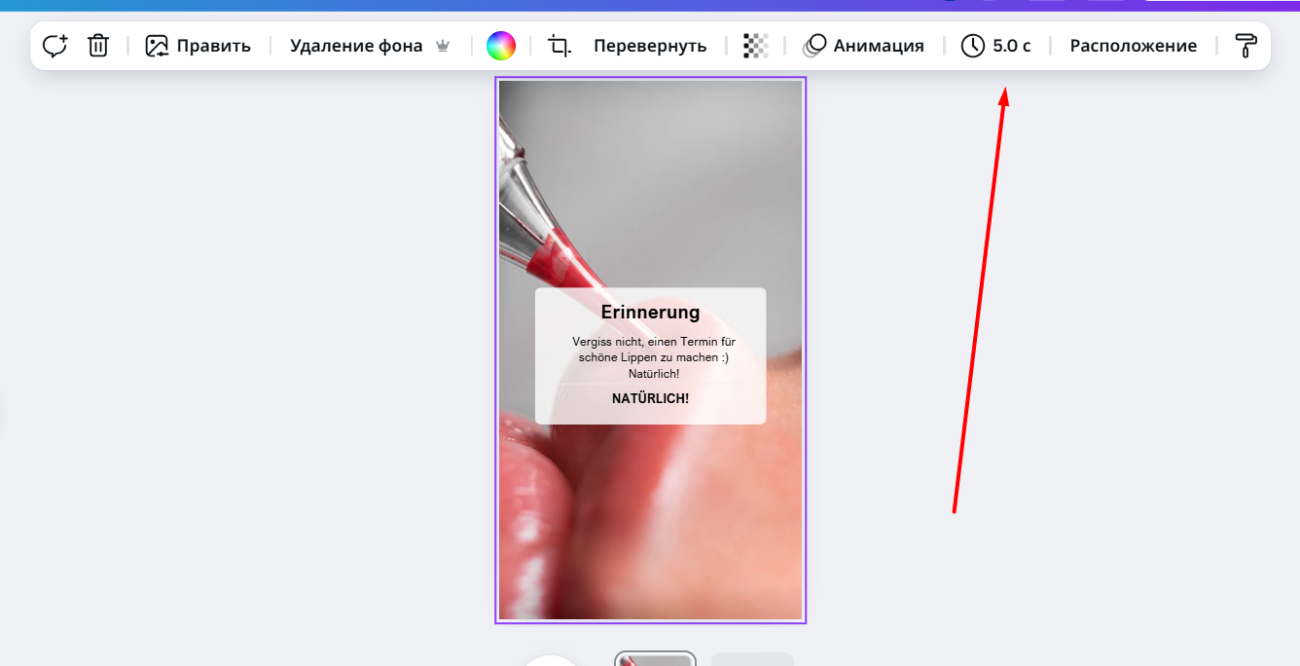
Нажмите на картинку, и в верхней части появится время продолжительности видео. Сейчас оно составляет 5 секунд, увеличьте его до 10 секунд.


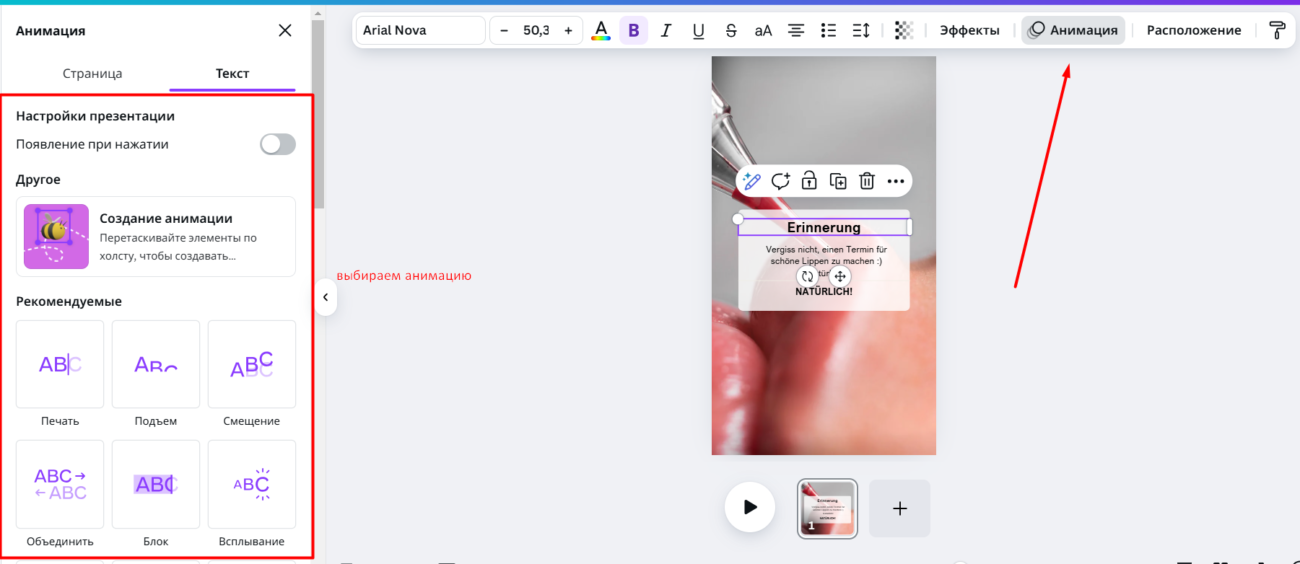
Далее анимируйте элементы. Выделите текст, вверху нажмите «Анимация», затем в левой части выберите понравившуюся анимацию.
Также вы можете выбрать, когда анимация будет появляться, её скорость, а в некоторых анимациях можно настроить направление.

Делаем то же самое со всеми элементами.
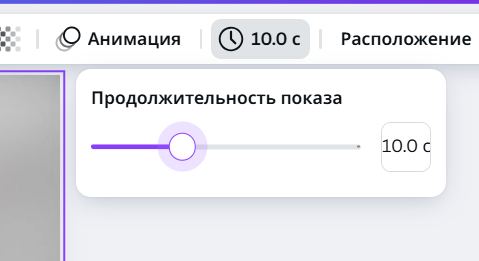
После того как анимировали все элементы, можно установить продолжительность показа каждого из них, чтобы анимация появлялась последовательно.
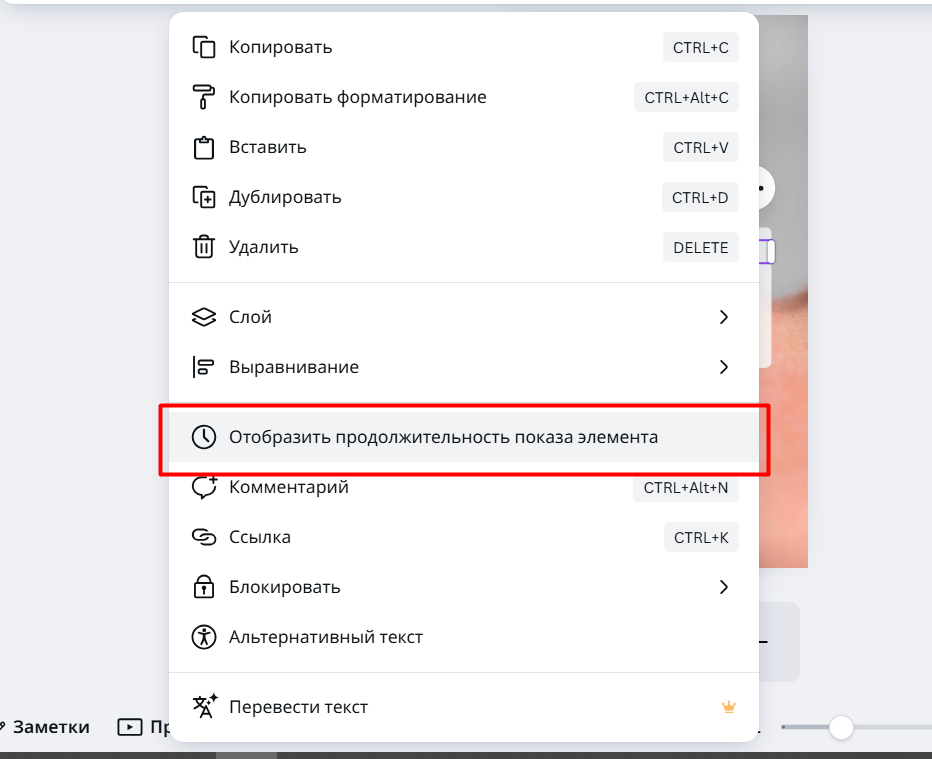
Нажмите правой кнопкой мыши на любой элемент и выберите «Отобразить продолжительность показа элемента».

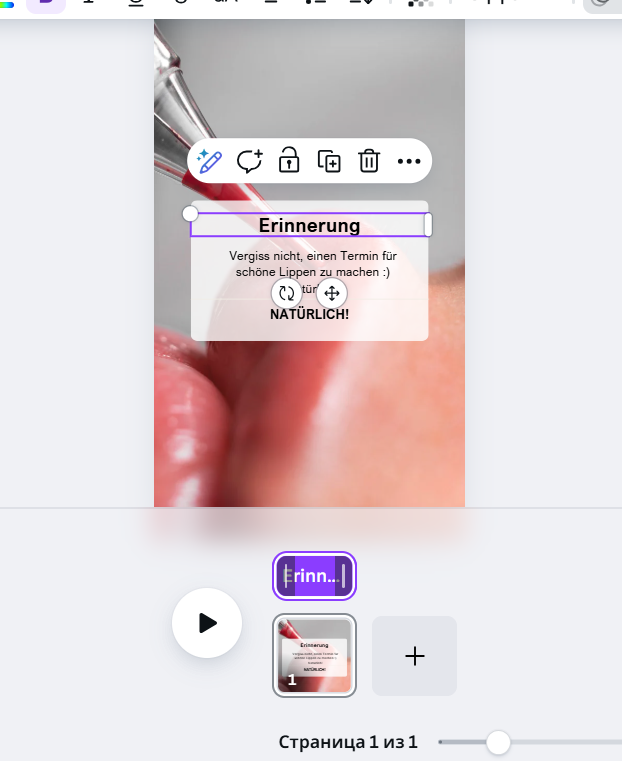
Внизу появится фиолетовая полоса, которую можно перемещать в меньшую или большую сторону, регулируя продолжительность показа каждого элемента.

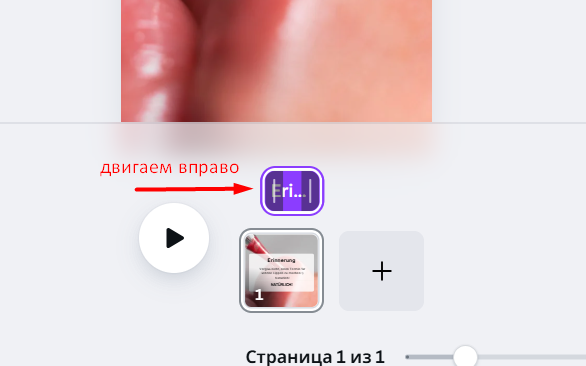
Уменьшите фиолетовую полосу, чтобы текст появился чуть позже начала видео.

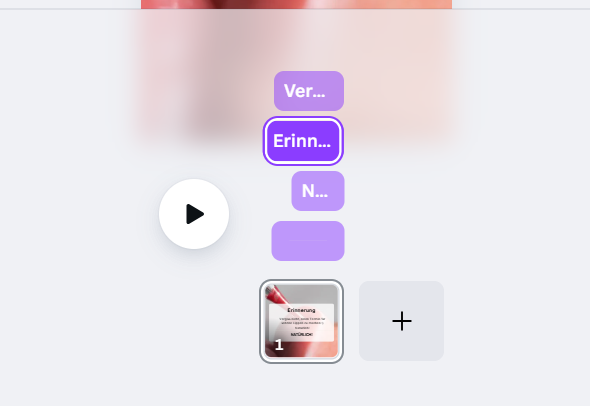
Делайте то же самое в нужной последовательности для всех элементов, регулируя продолжительность их появления.

Ваше видео готово! Можете просмотреть получившийся результат.



 Branche/Industrie
Branche/Industrie Bau und Renovierung
Bau und Renovierung Bildung
Bildung Elektronik und Geräte
Elektronik und Geräte Finanzen und Beratung
Finanzen und Beratung IT und Technologie
IT und Technologie Kreativbranchen (Design, Fotografie)
Kreativbranchen (Design, Fotografie) Medizin
Medizin Mode und Schönheit
Mode und Schönheit Restaurants und Cafés
Restaurants und Cafés Tourismus und Hotels
Tourismus und Hotels Typ der Website
Typ der Website Bildungswebsite
Bildungswebsite Firmenwebsite
Firmenwebsite Informationsportal
Informationsportal Landing Page
Landing Page Online-Shop
Online-Shop Persönlicher Blog
Persönlicher Blog Portfolio
Portfolio


