Работа с изображением в Canva
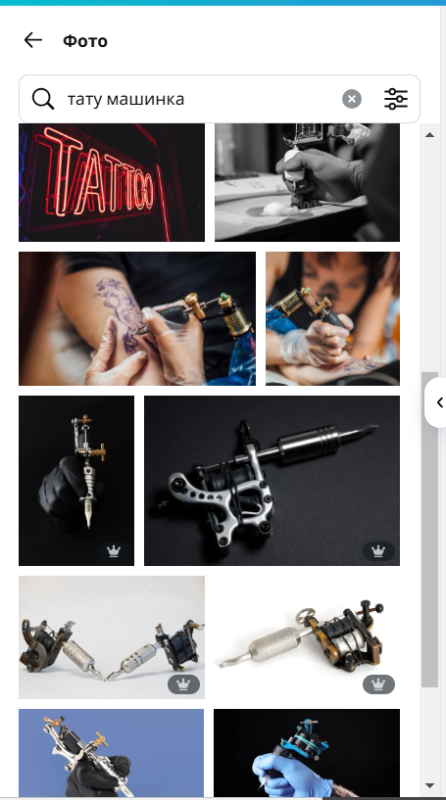
Сегодня мы рассмотрим возможности работы с фотографиями в Canva. В разделе «Фото» представлено множество изображений, которые вы можете использовать.
Здесь вы найдете как абстрактные фоны, так и фотографии на конкретные темы.


Понравившееся изображение перетягивайте на слайд.

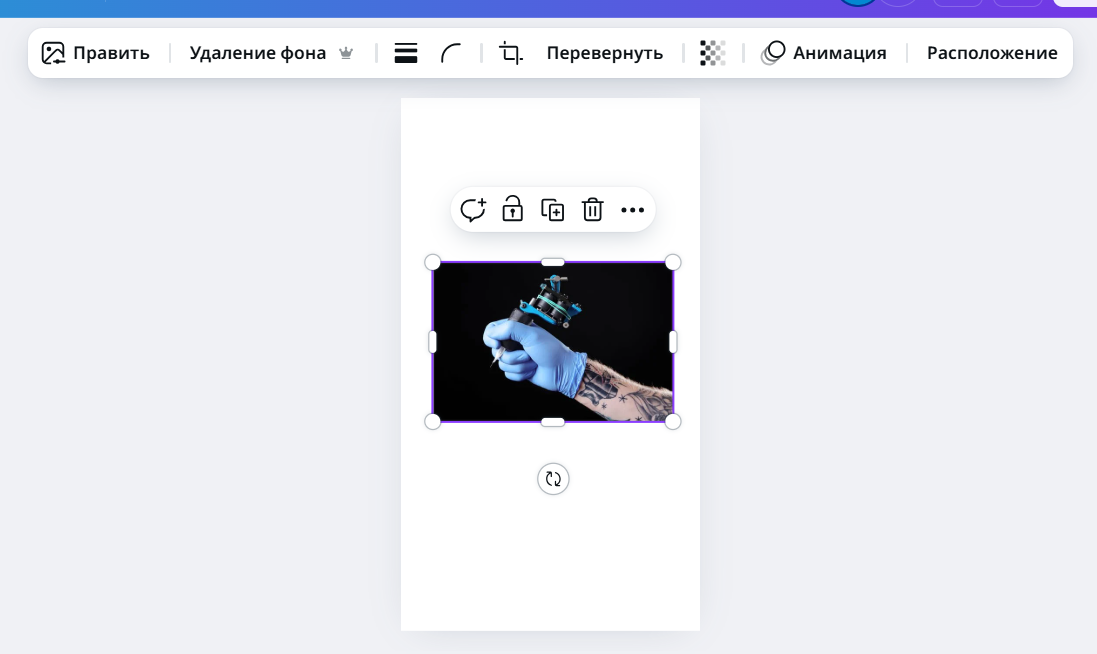
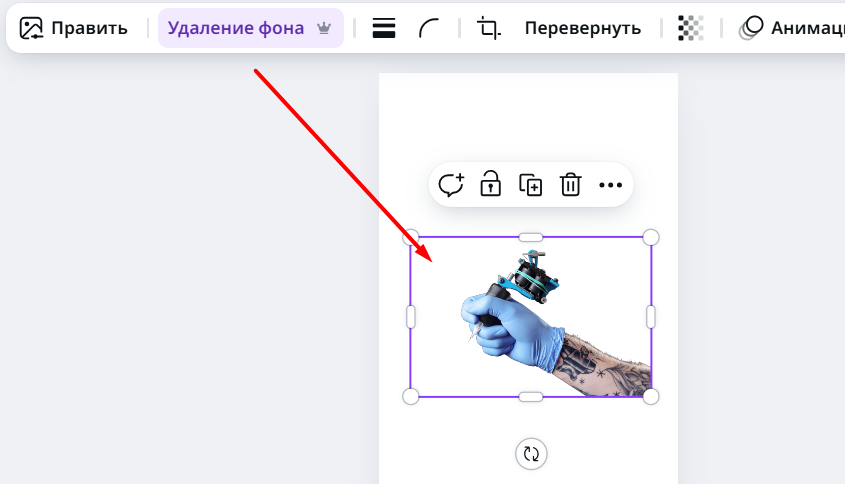
Когда вы перетащили изображение, в верхней части появится область для его редактирования.
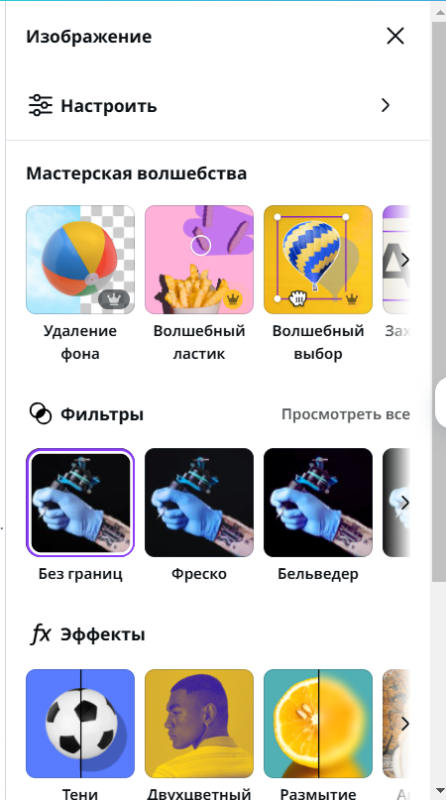
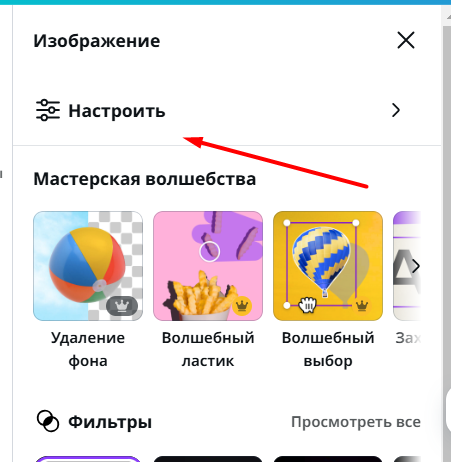
Рассмотрим каждую из опций. Нажмите «Править», и в левой части экрана откроется меню. Здесь вы можете удалить фон или отдельные элементы, выбрать фильтр для фотографии или применить эффекты.

Если вы хотите вручную изменить цветокоррекцию фотографии, выберите в верхней части кнопку «Настроить».

Далее вручную перетягивайте ползунки и редактируйте фотографию по вашему усмотрению.

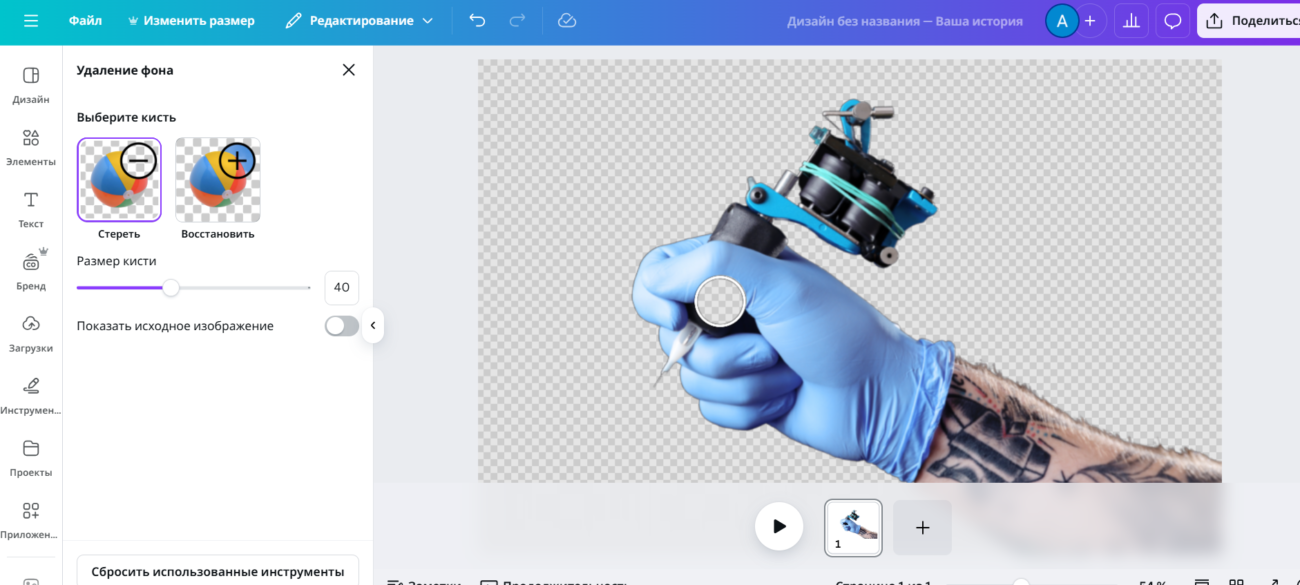
Следующий элемент — «Удаление фона», который позволяет автоматически удалить фон с фотографии. Как вы видите на фото ниже, у нас осталась рука с машинкой, расположенная на нашем фоне. Этот инструмент не всегда работает идеально, но в большинстве случаев он может быть очень полезен и значительно сокращает время работы.

Если вы хотите вручную подредактировать изображение, убрав другие части на фото, нажмите еще раз «Удаление фона». У вас откроется область, где вы сможете вручную стереть или восстановить элементы.

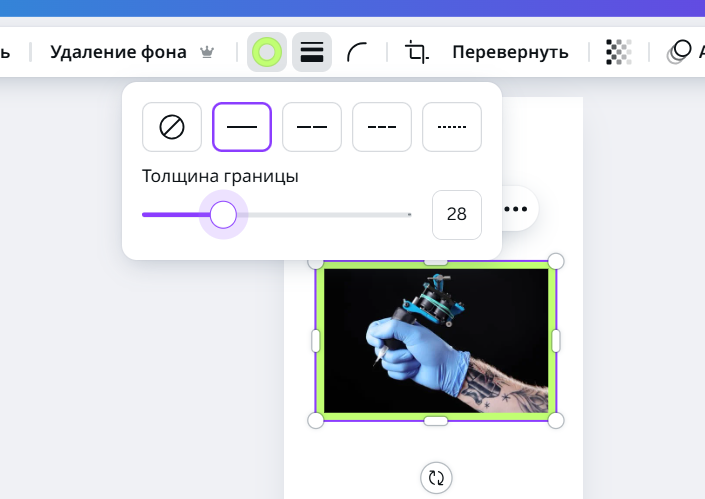
Далее рассмотрим инструмент «Стиль границы». С его помощью вы можете добавить границу к изображению, а также изменить её толщину и цвет.

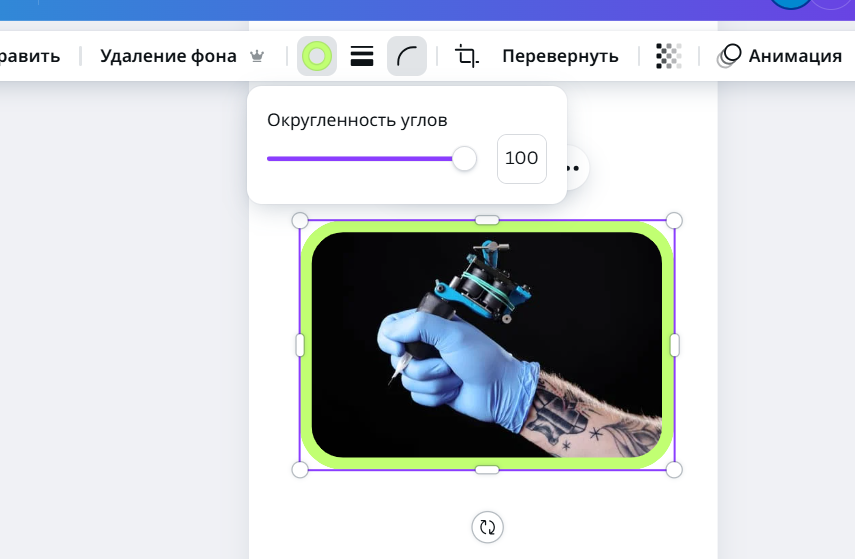
С помощью следующего инструмента вы можете скруглить углы изображения, придавая ему более мягкий и стильный вид.

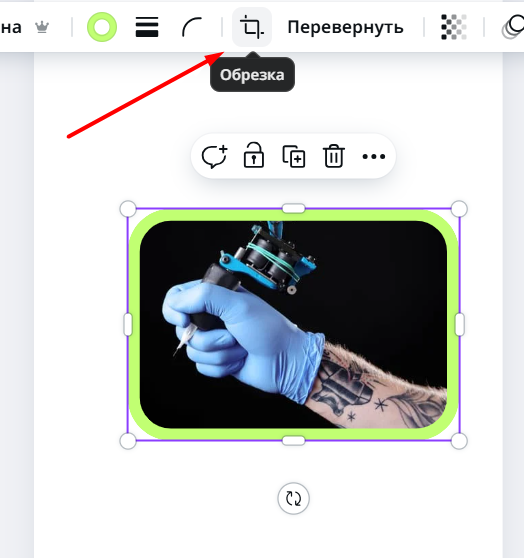
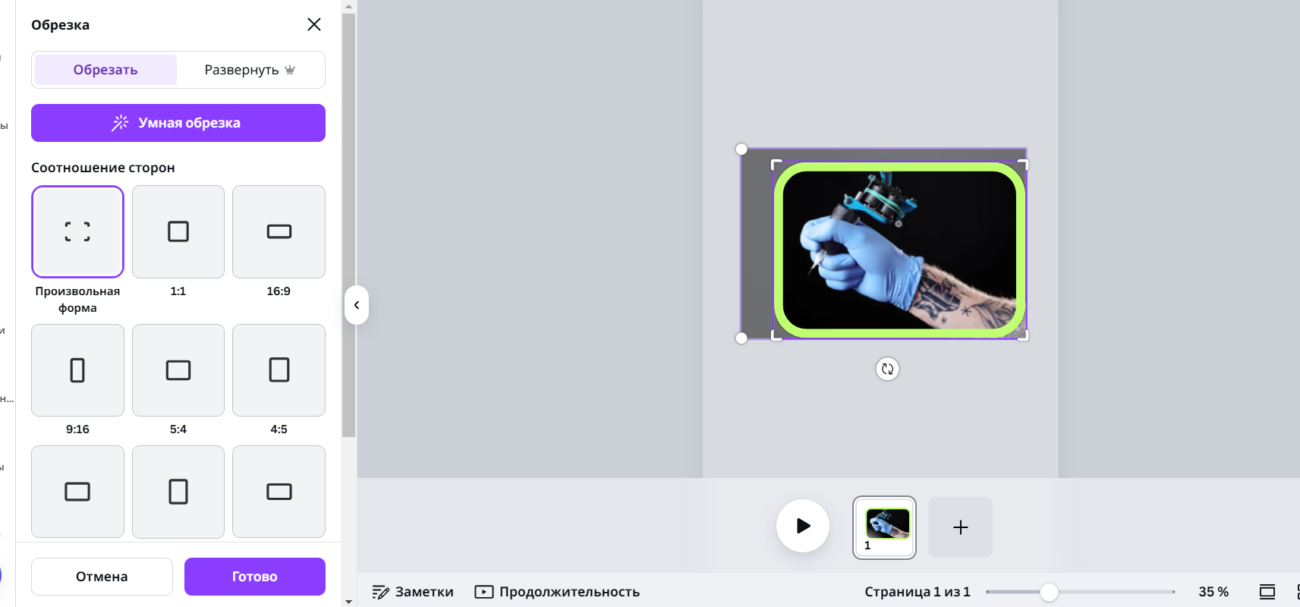
Далее вы можете обрезать лишние элементы, выбрав нужную область изображения и удалив ненужные части.

Вы можете самостоятельно выбрать область для обрезки, перемещая рамку, или использовать меню слева, где указаны размеры изображения для точной обрезки.

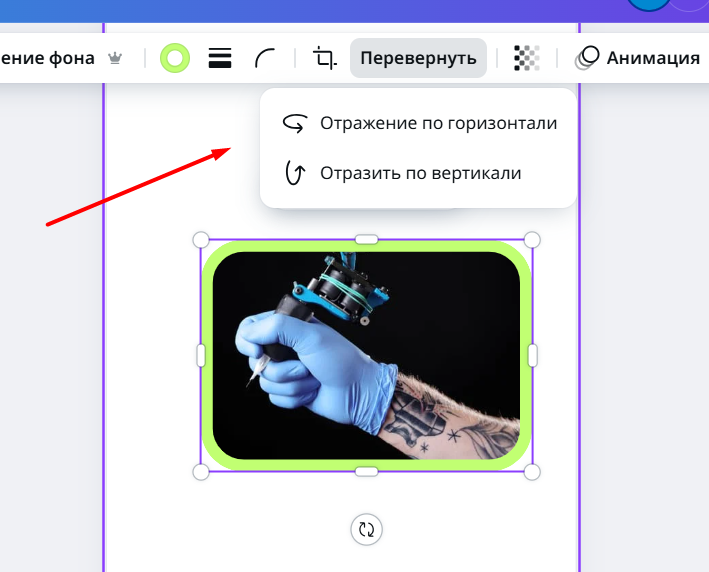
Следующий элемент позволяет повернуть фотографию, чтобы изменить её ориентацию по вашему усмотрению.

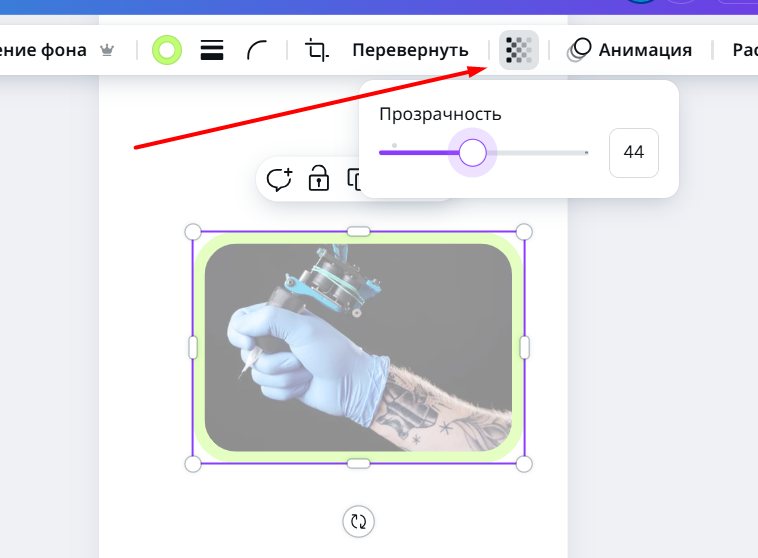
Далее вы можете настроить прозрачность изображения, регулируя её с помощью ползунка, чтобы сделать фото более полупрозрачным или, наоборот, более ярким.

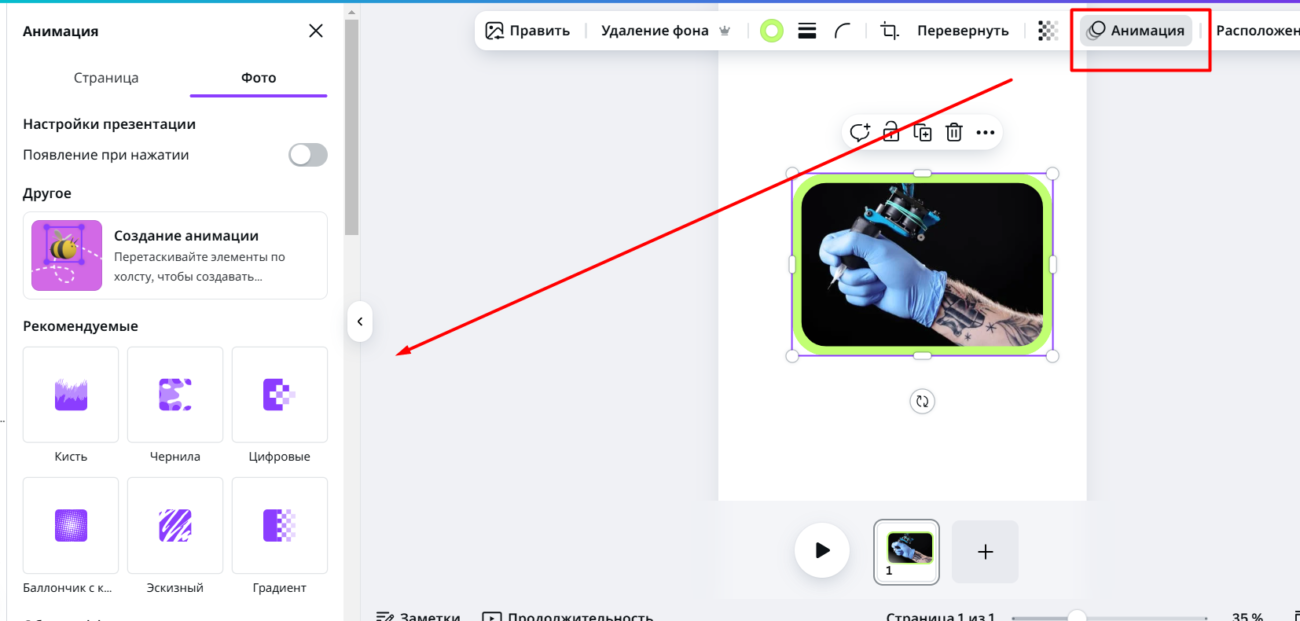
Следующий элемент — «Анимация», который позволяет добавить анимацию для появления и исчезновения фотографии, а также настроить анимацию, которая будет происходить во время её показа.

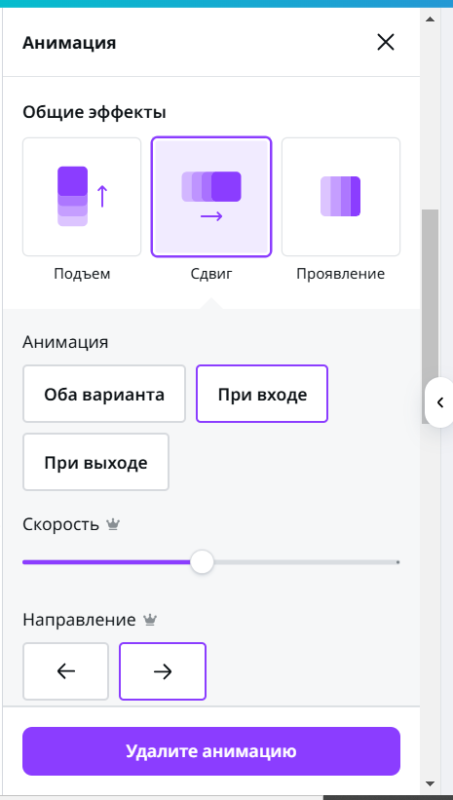
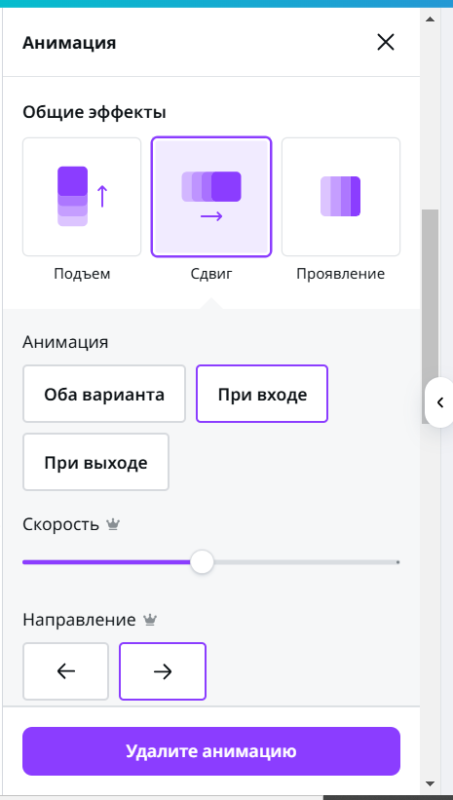
Общие эффекты устанавливаются для появления и исчезновения фотографии. Также вы можете отрегулировать скорость анимации и, в некоторых случаях, выбрать направление движения.

Если прокрутить вниз, в разделе «Дополнительные эффекты» вы найдете анимации, которые будут активны во время показа фотографии на слайде.

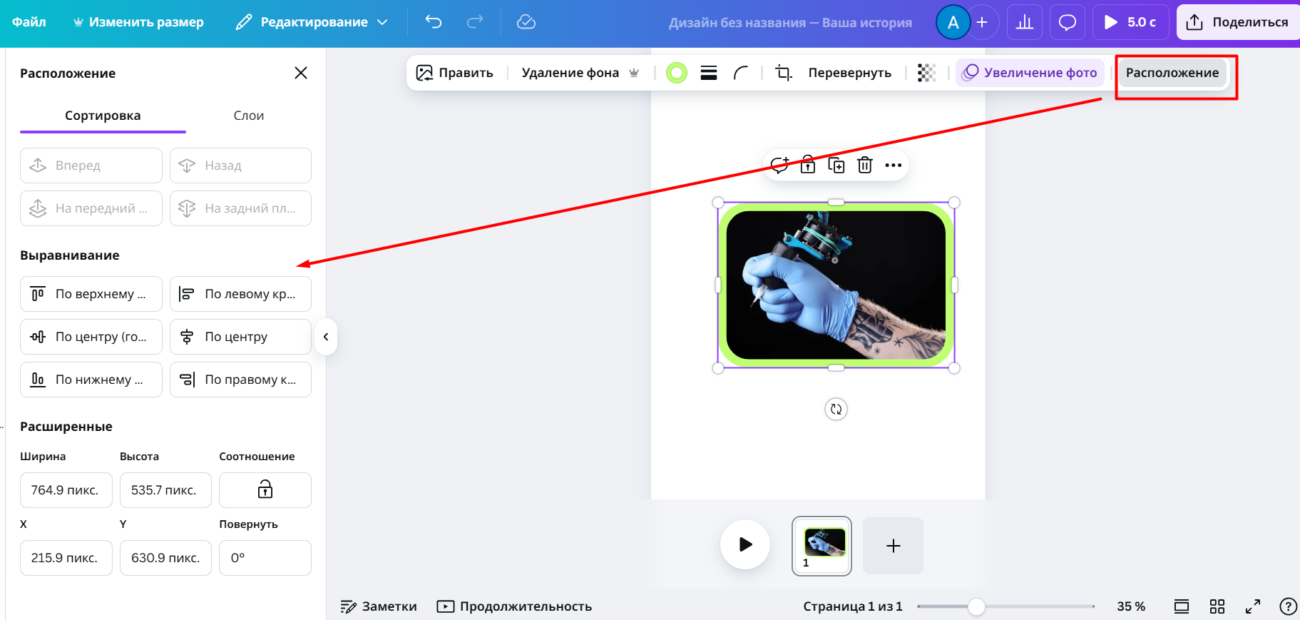
Следующий раздел меню — «Расположение», который позволяет выровнять изображение, изменить его размер и перемещать слои, чтобы точно расположить элементы на слайде.

Далее рассмотрим меню, которое появляется при нажатии правой кнопкой мыши на картинку. В этом меню вы найдете дополнительные опции для редактирования изображения, таких как дублирование, удаление или изменение порядка слоев.

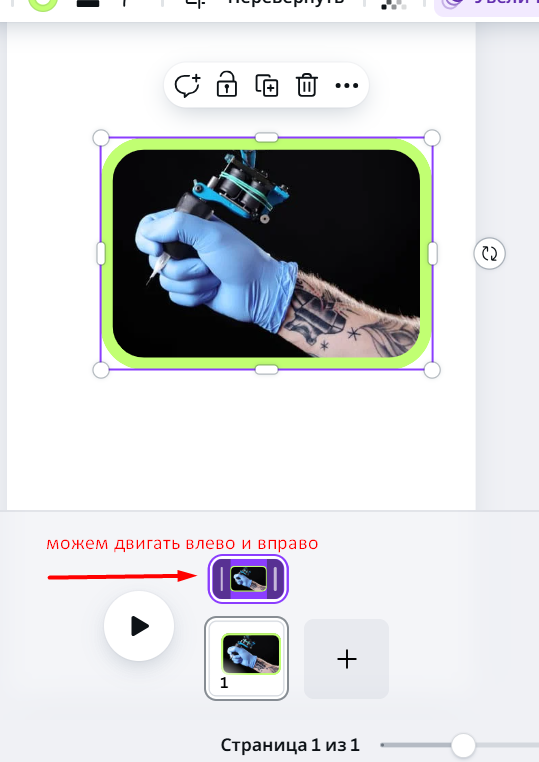
Здесь некоторые функции дублируются, например, функция выравнивания. Полезным элементом является функция «Отобразить продолжительность показа элемента». С её помощью вы можете настроить время показа элемента в видео, например, для последовательного отображения элементов.

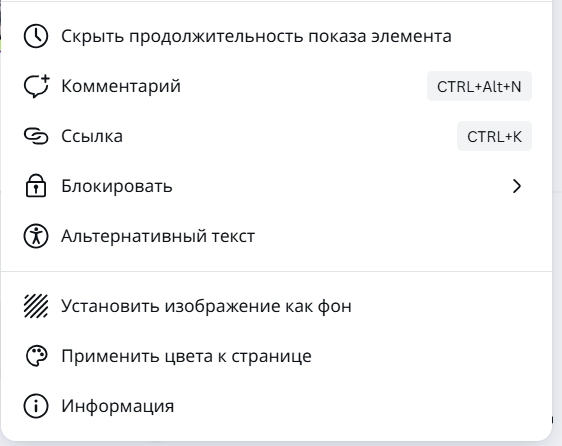
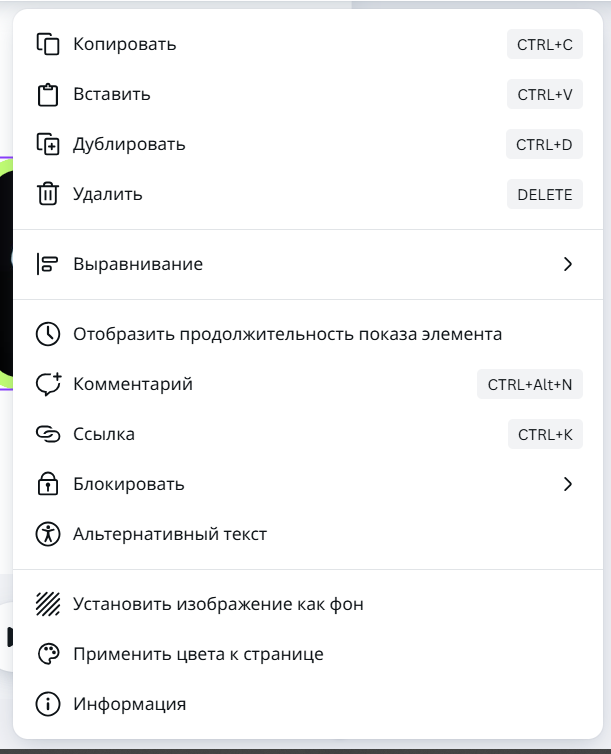
Ниже контекстное меню, которое появляется при нажатии правой кнопкой мыши на изображение в Canva. Вот описание каждой функции:
- Комментарий — позволяет добавить комментарий к изображению, что может быть полезно для совместной работы или заметок.
- Ссылка — предоставляет возможность добавить или изменить гиперссылку, связанную с изображением.
- Блокировать — блокирует изображение, предотвращая его случайное перемещение или изменение.
- Альтернативный текст — позволяет добавить альтернативный текст (alt text) для изображения, что важно для доступности и SEO.
- Установить изображение как фон — устанавливает выбранное изображение в качестве фона текущего дизайна.
- Применить цвета к странице — использует цвета из изображения для применения их к текущей странице или дизайну.
- Информация — отображает информацию о изображении, такую как размер, разрешение и другие метаданные.